

Responsive for mobile, tablet and desktop.Menu wording and content all customisable in HTML.Compatible with mobile devices with non-rectangular screens, i.e.

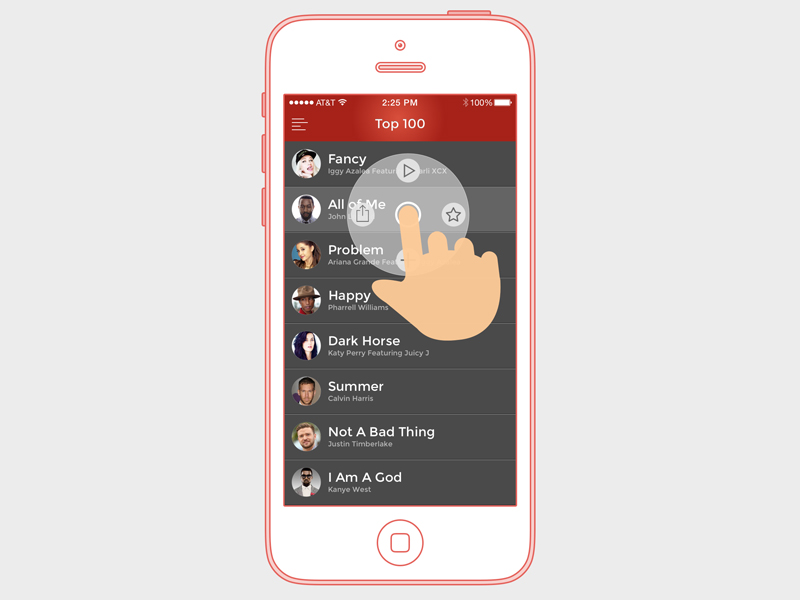
IOS QUICK MENU PRO
Mobile landscape orientation supported and tested up to Apple iPhone 12 Pro Max and Samsung Galaxy S20 Ultra.Themeable with support for both light and dark mode based on user's device preference.No need to stretch or use a second hand to open a hamburger menu. Alternatively, you can paint in grayscale directly on the adjustment layer.Īdjustments can be accessed from the Adjustments Panel they are also available on various other panels within the Develop Persona.The new forward-thinking standard of mobile navigation for the web, providing an unparalleled user experience. Typically, tonal adjustments such as Brightness/Contrast, Curves or Levels are used, while color adjustments like HSL and Recolor are popular the Black and White adjustment can be used creatively.Īny adjustment layer has self-masking properties, meaning that pixel selections are converted to masks on adjustment layer creation. They are independent non-destructive layers, meaning you can modify their settings at any time without affecting your layer content. Removing unwanted wires and mast using the Inpainting Brush ToolĪdjustments can be applied non-destructively to your photo for creative or corrective purposes. If needed, straightening a photo is easily performed by selecting Straighten on the context toolbar and then dragging along a line that you consider to be your new horizon. Use the tool to manipulate image composition either by using unconstrained or specific built-in aspect ratios (e.g. The Crop Tool draws a rectangular (or square) area on your image that will redefine your new document’s dimensions and discard the area outside the drawn crop area. Position the controller wherever you want by long-pressing its center until it pulses and then dragging it.Ĭropping an image to a 6in x 4in print size Or, you can drag to a modifier’s outer edge and then release to lock the modifier on.įor example, you can use the ⌥ (down) modifier with the Pen Tool to draw sharp (cusp) corners the ⇧ (up) modifier to draw straight brush strokes and the ⌃ (left) modifier to toggle between selecting objects when the marquee encompasses or intersects them.
IOS QUICK MENU MAC
To show or hide it, tap Toggle Command Controller on the Document menu.ĭragging its centre button over one of its four modifier buttons-equivalent to Cmd, Shift, Opt and Ctrl on a Mac keyboard-affects actions for as long as it is held there. The Command Controller gives you access to many alternative behaviors for tools and objects. The Command Controller in its resting state with no modifiers in use (left) holding the center button over a modifier for temporary effect (center) and locking it on for persistent effect (right) At the top right of each panel, use the pin to determine whether it stays open or automatically closes while you work in the document view.Īs you swap between tools, the context toolbar appearing directly above your workspace will change and offer settings for the newly active tool. Panels containing more settings are accessed by tapping their icons on the right. At the far right are menus for zoom level, design aids, preview mode and snapping options. To their right is the context toolbar, for quick access to important settings for your current tool or selection. Menus at the top left provide access to Personas-modes for different types of task-and common functions such as saving, exporting and layer operations. Regularly used commands are always at your fingertips by swiping three fingers down on the document view to reveal the customizable Quick Menu. For example, you can tap to select an existing object on the page or a tool you want to use, drag to create a new object or position an existing one, and pinch to zoom in or out of the page. Familiar touchscreen gestures are used to interact with the document view and the surrounding interface.

Your workspace is efficient and customizable.


 0 kommentar(er)
0 kommentar(er)
